Bootstrap博客页面
此项目是使用Bootstrap框架实现博客页面效果。首先是整体框架搭建、顶部导航条、尾部内容设计、设计顶部标题,再内容部分排版设计、底部文章分页、侧边栏内容设计,最后是加入CSS美化头部菜单和加入CSS美化尾部内容。
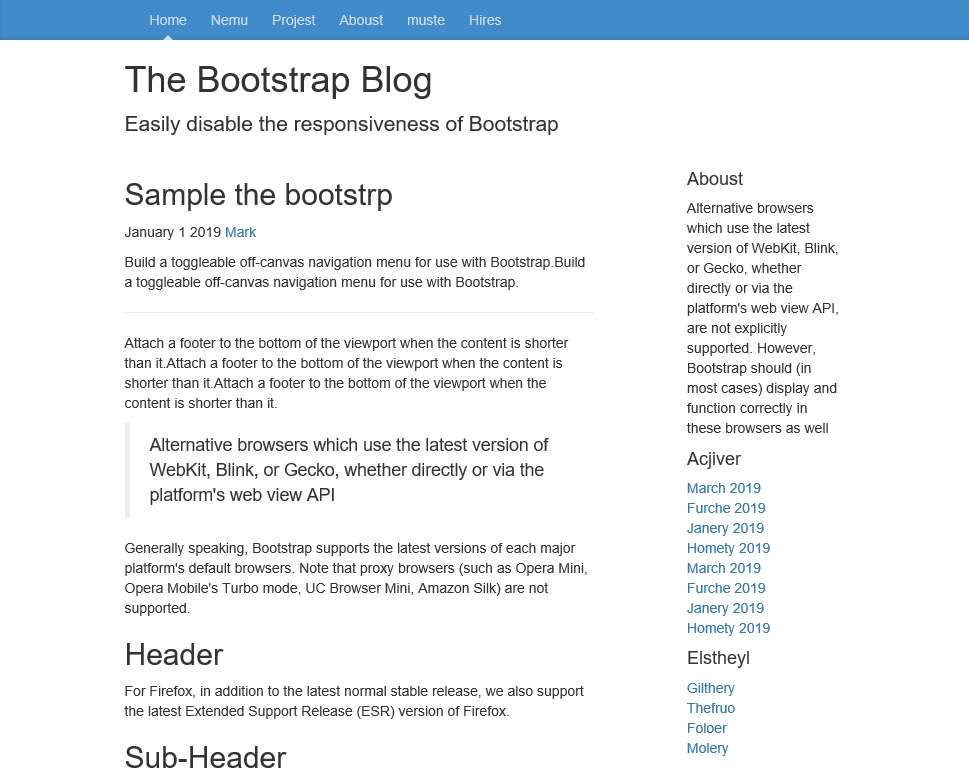
预览截图
应用介绍
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap 7 Template</title>
<!-- Bootstrap -->
<link href="../bootstrap/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" href="../css/index.css">
<!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 -->
<!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 -->
<!--[if lt IE 9]>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/html5shiv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dest/respond.min.js"></script>
<![endif]-->
</head>
<body>
<!-- 顶部导航条 -->
<div class="blog-masthead">
<div class="container">
<div class="container">
<nav class="blog-nav">
<a class="blog-nav-item active" href="#">Home</a>
<a class="blog-nav-item" href="#">Nemu</a>
<a class="blog-nav-item" href="#">Projest</a>
<a class="blog-nav-item" href="#">Aboust</a>
<a class="blog-nav-item" href="#">muste</a>
<a class="blog-nav-item" href="#">Hires</a>
</nav>
</div>
</div>
</div>
<div class="container">
<!-- 标题部分 -->
<h1>The Bootstrap Blog</h1>
<p class="lead">Easily disable the responsiveness of Bootstrap</p>
<!-- 删除格式 -->
<div class="row">
<div class="col-sm-8">
<!-- 第一部分的内容 -->
<div>
<h2>Sample the bootstrp</h2>
<p>January 1 2019 <a href="#">Mark</a></p>
<p>
Build a toggleable off-canvas navigation menu for use with Bootstrap.Build a toggleable off-canvas navigation menu for use with Bootstrap.
</p>
<hr>
<p>
Attach a footer to the bottom of the viewport when the content is shorter than it.Attach a footer to the bottom of the viewport when the content is shorter than it.Attach a footer to the bottom of the viewport when the content is shorter than it.
</p>
<blockquote>
<p>Alternative browsers which use the latest version of WebKit, Blink, or Gecko, whether directly or via the platform's web view API</p>
</blockquote>
<p>
Generally speaking, Bootstrap supports the latest versions of each major platform's default browsers. Note that proxy browsers (such as Opera Mini, Opera Mobile's Turbo mode, UC Browser Mini, Amazon Silk) are not supported.
</p>
<h2>Header</h2>
<p>
For Firefox, in addition to the latest normal stable release, we also support the latest Extended Support Release (ESR) version of Firefox.
</p>
<h2>Sub-Header</h2>
<p>Bootstrap should look and behave well enough in Chromium and Chrome for Linux</p>
<pre><code>Exmple code block</code></pre>
<p>
Unofficially, Bootstrap should look and behave well enough in Chromium and Chrome for Linux, Firefox for Linux, and Internet Explorer 7, as well as Microsoft Edge, though they are not officially supported.
</p>
<h2>Sub-heading</h2>
<p>
Unofficially, Bootstrap should look and behave well enough in Chromium and Chrome for Linux, Firefox for Linux, and Internet Explorer 7, as well as Microsoft Edge, though they are not officially supported.Internet Explorer 7, as well as Microsoft Edge, though they are not officially supported
</p>
<ul>
<li>Firefox, in addition to the latest normal stable release</li>
<li> we also support the latest Extended Support Release</li>
<li>Unofficially, Bootstrap should look and behave well enough in Chromium and Chrome for Linux</li>
</ul>
<p>Alternative browsers which use the latest version of WebKit, Blink, or Gecko, whether directly</p>
<ol>
<li>More specific support information is provided below.</li>
<li>Generally speaking, Bootstrap supports the latest versions of each major platform's default browsers</li>
<li>Note that proxy browsers (such as Opera Mini, Opera Mobile's Turbo mode</li>
</ol>
<p>Bootstrap supports the latest versions of each major platform's default browsers. Note that proxy browsers (such as Opera Mini</p>
</div>
<!-- 第二部分的内容 -->
<div>
<h2>Header</h2>
<p>
For Firefox, in addition to the latest normal stable release, we also support the latest Extended Support Release (ESR) version of Firefox.
</p>
<h2>Sub-Header</h2>
<p>Bootstrap should look and behave well enough in Chromium and Chrome for Linux</p>
<pre><code>Exmple code block</code></pre>
<p>
Unofficially, Bootstrap should look and behave well enough in Chromium and Chrome for Linux, Firefox for Linux, and Internet Explorer 7, as well as Microsoft Edge, though they are not officially supported.
</p>
<h2>Sub-heading</h2>
<p>
Unofficially, Bootstrap should look and behave well enough in Chromium and Chrome for Linux, Firefox for Linux, and Internet Explorer 7, as well as Microsoft Edge, though they are not officially supported.Internet Explorer 7, as well as Microsoft Edge, though they are not officially supported
</p>
<ul>
<li>Firefox, in addition to the latest normal stable release</li>
<li> we also support the latest Extended Support Release</li>
<li>Unofficially, Bootstrap should look and behave well enough in Chromium and Chrome for Linux</li>
</ul>
<p>Alternative browsers which use the latest version of WebKit, Blink, or Gecko, whether directly</p>
<ol>
<li>More specific support information is provided below.</li>
<li>Generally speaking, Bootstrap supports the latest versions of each major platform's default browsers</li>
<li>Note that proxy browsers (such as Opera Mini, Opera Mobile's Turbo mode</li>
</ol>
<p>Bootstrap supports the latest versions of each major platform's default browsers. Note that proxy browsers (such as Opera Mini</p>
</div>
<!-- 第三部分的内容 -->
<div>
<h2>Sub-heading</h2>
<p>
Unofficially, Bootstrap should look and behave well enough in Chromium and Chrome for Linux, Firefox for Linux, and Internet Explorer 7, as well as Microsoft Edge, though they are not officially supported.Internet Explorer 7, as well as Microsoft Edge, though they are not officially supported
</p>
<ul>
<li>Firefox, in addition to the latest normal stable release</li>
<li> we also support the latest Extended Support Release</li>
<li>Unofficially, Bootstrap should look and behave well enough in Chromium and Chrome for Linux</li>
</ul>
<p>Alternative browsers which use the latest version of WebKit, Blink, or Gecko, whether directly</p>
<ol>
<li>More specific support information is provided below.</li>
<li>Generally speaking, Bootstrap supports the latest versions of each major platform's default browsers</li>
<li>Note that proxy browsers (such as Opera Mini, Opera Mobile's Turbo mode</li>
</ol>
<p>Bootstrap supports the latest versions of each major platform's default browsers. Note that proxy browsers (such as Opera Mini</p>
</div>
<!-- 底部分页烂 -->
<nav>
<ul class="pager">
<li><a href="#">Provius</a></li>
<li><a href="#">Next</a></li>
</ul>
</nav>
</div>
<div class="col-sm-3 col-sm-offset-1">
<!-- 侧边栏 -->
<div>
<h4>Aboust</h4>
<p>
Alternative browsers which use the latest version of WebKit, Blink, or Gecko, whether directly or via the platform's web view API, are not explicitly supported. However, Bootstrap should (in most cases) display and function correctly in these browsers as well
</p>
</div>
<div>
<h4>Acjiver</h4>
<ol class="list-unstyled">
<li><a href="#">March 2019</a></li>
<li><a href="#">Furche 2019</a></li>
<li><a href="#">Janery 2019</a></li>
<li><a href="#">Homety 2019</a></li>
<li><a href="#">March 2019</a></li>
<li><a href="#">Furche 2019</a></li>
<li><a href="#">Janery 2019</a></li>
<li><a href="#">Homety 2019</a></li>
</ol>
</div>
<div class="sidebar-module">
<h4>Elstheyl</h4>
<ol class="list-unstyled">
<li><a href="#">Gilthery</a></li>
<li><a href="#">Thefruo</a></li>
<li><a href="#">Foloer</a></li>
<li><a href="#">Molery</a></li>
</ol>
</div>
</div>
</div>
<!-- 页尾部分 -->
<footer>
<p>
Customize the navbar and carousel<a href="#">bootstrap</a> by <a href="#">@mode</a>
</p>
<p><a href="#">Back to top</a></p>
</footer>
</div>
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="../bootstrap/js/jquery.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="../bootstrap/js/bootstrap.min.js"></script>
</body>
</html>
©版权声明:本文内容由互联网用户自发贡献,版权归原创作者所有,本站不拥有所有权,也不承担相关法律责任。如果您发现本站中有涉嫌抄袭的内容,欢迎发送邮件至: [email protected] 进行举报,并提供相关证据,一经查实,本站将立刻删除涉嫌侵权内容。
转载请注明出处: apollocode » Bootstrap博客页面
文件列表(部分)
| 名称 | 大小 | 修改日期 |
|---|---|---|
| bootstrap-theme.css | 2.55 KB | 2016-07-25 |
| bootstrap-theme.css.map | 6.65 KB | 2016-07-25 |
| bootstrap-theme.min.css | 2.49 KB | 2016-07-25 |
| bootstrap-theme.min.css.map | 4.82 KB | 2016-07-25 |
| bootstrap.css | 19.03 KB | 2018-07-05 |
| bootstrap.css.map | 62.75 KB | 2016-07-25 |
| bootstrap.min.css | 17.85 KB | 2016-07-25 |
| bootstrap.min.css.map | 70.59 KB | 2016-07-25 |
| glyphicons-halflings-regular.eot | 19.62 KB | 2016-07-25 |
| glyphicons-halflings-regular.svg | 24.73 KB | 2016-07-25 |
| glyphicons-halflings-regular.ttf | 22.10 KB | 2016-07-25 |
| glyphicons-halflings-regular.woff | 22.66 KB | 2016-07-25 |
| glyphicons-halflings-regular.woff2 | 17.61 KB | 2016-07-25 |
| bootstrap.js | 13.49 KB | 2016-07-25 |
| bootstrap.min.js | 9.43 KB | 2016-07-25 |
| jquery.min.js | 31.92 KB | 2018-07-05 |
| npm.js | 0.20 KB | 2016-07-25 |
| index.css | 0.33 KB | 2019-12-15 |
| index.html | 2.18 KB | 2019-12-15 |
| 微信图片_20200229141215.png | 58.88 KB | 2020-02-29 |
| css | 0.00 KB | 2020-02-29 |
| fonts | 0.00 KB | 2020-02-29 |
| js | 0.00 KB | 2020-02-29 |
| bootstrap | 0.00 KB | 2020-02-29 |
| css | 0.00 KB | 2020-02-29 |
| html | 0.00 KB | 2020-02-29 |
| image | 0.00 KB | 2020-02-29 |



发表评论 取消回复